Introducing GATE, your ultimate travel companion. Unlock the secrets to stress-free air travel and savings.
GATE boasts a user-friendly interface that helps you keep track of your entire travel itinerary, including flights, hotels, and even car rentals. This ensures you stay organized and informed, even if your flight gets delayed.
Project Type:
Individual
Role:
UX/UI Designer
Timeline:
10 weeks
Tools:
Figma
Method
I employed the diamond methodology to identify the core problems and develop a solution directly addressing the end-user's needs.
Empathize
Flight delays can be a nightmare for travellers. Delays cause missed connections, additional fees, and unexpected expenses, making passengers feel frustrated and stressed out.
Problem Statement
While researching the causes of flight delays, I discovered some compelling facts that shed light on flight delays.
Research
Generation X monitors on-time performance the most with 34% “always” checking their flights on-time performance.
61% of 2,000 passengers surveyed experienced a flight delay, 81% lost money
Generation X travellers spend the most per trip and travel in larger groups than other generations.
In 2022, Air Canada managed to get only 63% of its flights on time. That’s a whopping 140,000 flights arriving more than 15 minutes late.
To gain a deeper understanding of how flight delays impact passengers, I didn't solely rely on online resources. In addition to researching informative articles, I spoke directly with travellers to learn about their personal experiences.
Interviews
“I was supposed to reach my destination by 5 pm, but I arrived by 1 am.”
“I missed my connecting flight, arrival arrangements and a meeting.”
“I had planned my day based on my arrival time, and the delay made me lose a whole day”.
“I missed my connecting flight, arrival arrangements and a meeting.”
From synthesizing interview data and affinity mapping, a compelling HMW question emerged.
How Might We help Canadian travellers navigate the financial stress of flight delays?
Define
Based on the information gathered, I created a passenger persona. This persona captures the key motivations, frustrations, and pain points from the interviews with real travellers.
Persona
Ideation
User Stories
To decide how to create a solution that will deliver value to the user and based on the persona, I selected 4 epics out of 33 user stories:
Input trip itinerary
Get flight delay notifications
Flight delay, impacted trip leg
Update Itinerary
Prototype & Test
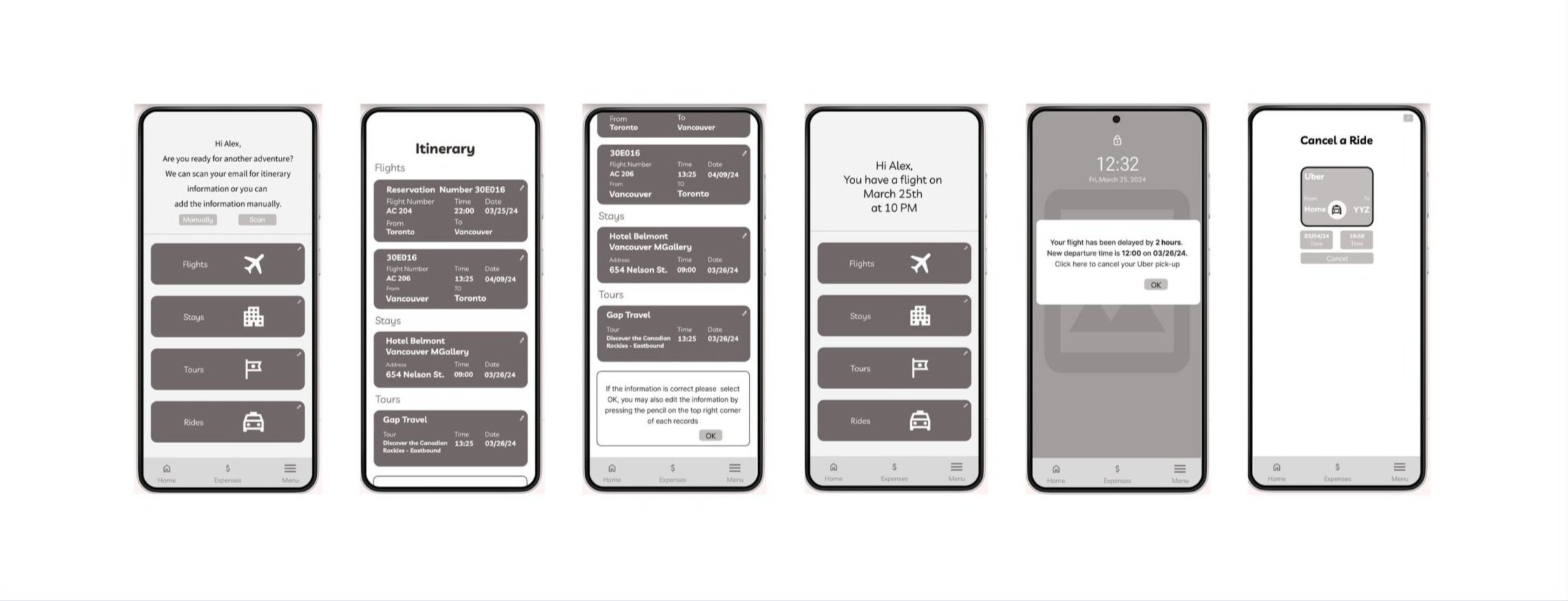
Wireframes
First Version
Tester feedback provided valuable insights, suggesting improvements like adjusting the font size and using more precise terminology. It also stressed the importance of concise, visually appealing, clear, and engaging messages by avoiding unnecessary text.
Based on further tester feedback, while the essence remains intact, all screens have undergone significant changes in this version, aligning more closely with industry standards and prioritizing user-friendliness. Suggestions include making the prototype more realistic and inviting to enhance the input form's visual appeal and user engagement.
Second Version
I sketched out wordmarks, playful integrations of airplanes, and even numbers that resembled letters. Taking inspiration from the classic split-flap signs found in airports in the past
Colorized Wordmark and Application Icon
Refine
The app features photographs of the cities users will travel to, taking user experience to the next level. The notifications provide them with up-to-date information.